這篇文章將通過一個實際的例子,介紹我從 prototype 到上線過程中,常用的幾個工具。
雖然細節不便透露太多,但我可以大致說明這個專案是一個互動式的 demo。其主要流程是:
聽起來這只是個常見的表單應用,通過 API 拿到結果而已。那這有什麼特別的呢?在完成 prototype 之後,我從設計師那裡拿到了他用 Webflow 做的新 landing page 和 demo 嵌入的位置及相關設計。這個 prototype 最終需要大幅改動樣式並嵌入到另一個網頁中。
背景介紹到此,接下來介紹我主要使用的技術:
不過,這兩個工具並無特別之處,我真正想介紹的東西現在才開始。
首先介紹幫助我快速完成這次 prototype 的大功臣之一:提供預先做好的 component 的 shadcn-vue。
你可能會覺得已有很多 component 套件,比如 Vuetify,那 shadcn-vue 有什麼特別的呢?其實,這個 component 套件有它獨特的地方。記得我之前說過嗎?在完成 prototype 之後,我才從設計師那裡拿到設計稿。在那之前,我只知道有哪些欄位,但完全不知道這些欄位會怎麼在畫面上排列和呈現。
shadcn-vue 與其他 component 套件不同的地方在於,它會直接把 component 的 source code 複製到你的專案中。這個想法其實來自於一個 React 的 component 套件叫 shadcn/ui。這樣做的好處是,你可以先用預設樣式的 component 快速完成 prototype,等到設計稿出來後,再去調整元件的樣式即可。
這次的後端很簡單,只是連接 API,不過在開發或上線後難免會有一些錯誤。通常我們會用像 Sentry 這樣的 error tracking 工具,不過這次在 Nuxt 的 server 端,Sentry 不太好用。而且這是個 demo,如果之後能拿到每個人詳細的使用資料就更好了,所以我選擇了 Open Telemetry。
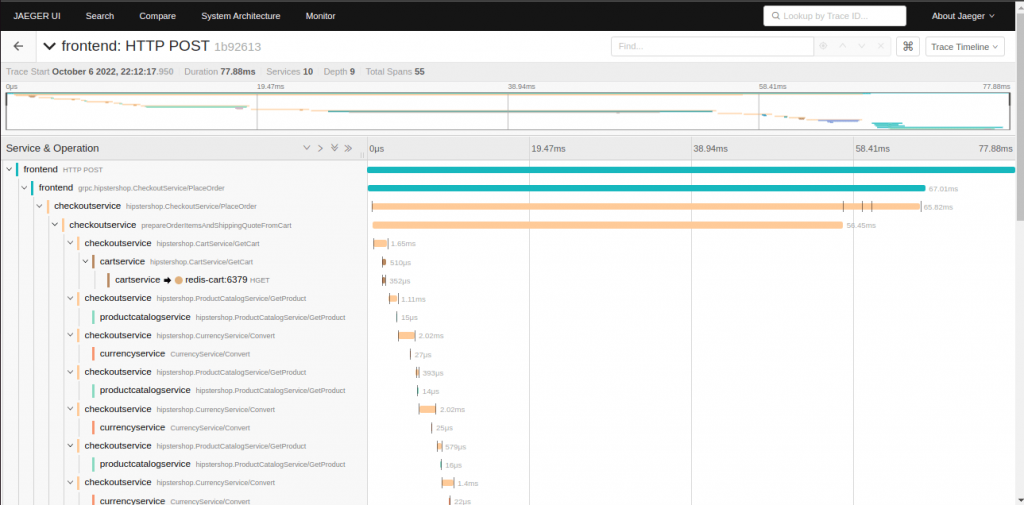
Open Telemetry 是一個標準,和配合這個標準的 SDK。它能幫助你追蹤程式中發生的大小事件,記錄的資料甚至可以詳細到:
這是 Open Telemetry 的 tracing,展示了呼叫流程和每個流程的詳細資訊。

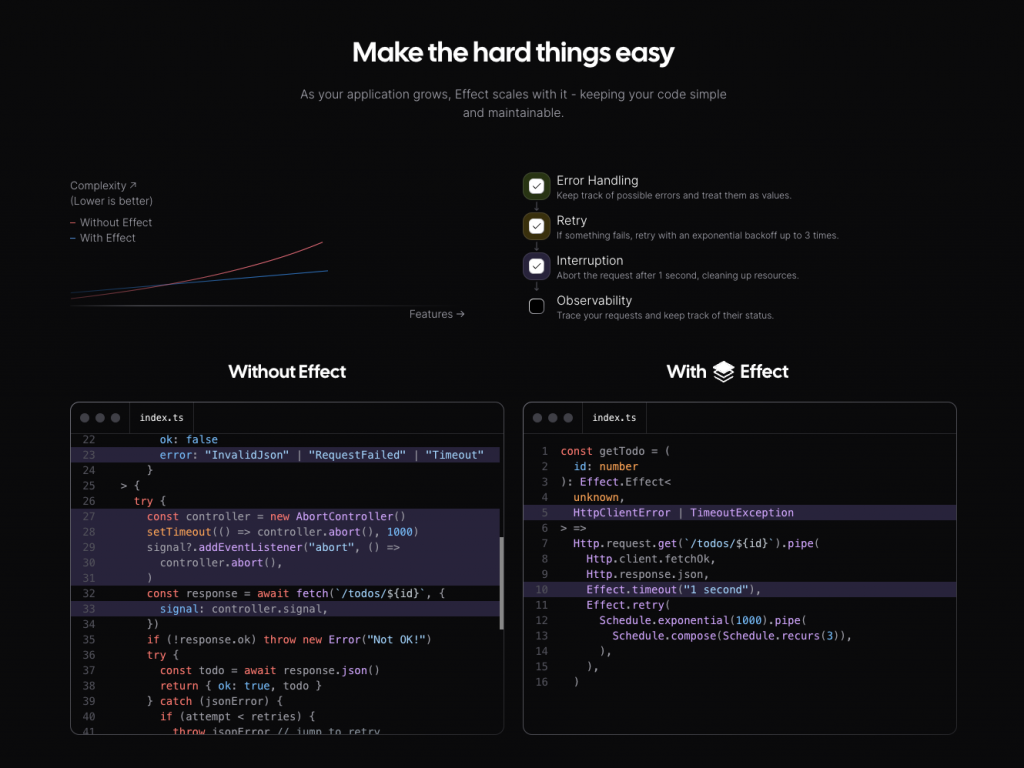
Effect 是一個很方便的 TypeScript 套件,它的主要功能是簡化流程控制。當你寫到複雜程式時,可能會遇到需要重試、增加 timeout、錯誤處理等複雜的控制流程。可以去這個套件的官網看展示,了解 Effect 想要解決的問題。

Moonrepo 是一組管理 monorepo 的工具,我這裡主要指的是 moon。即使不是 monorepo,也可以用它強大的 task 排程與 cache 功能加速開發流程。當你寫過很複雜的 npm script,可能需要用 && 串接多個指令,或用 npm-run-all2 一次執行多個指令。
但當指令一多,每次都要執行一堆指令就變得沒效率,有些指令其實不需要重複執行。使用 moon,只要設定好,它會自動判斷執行順序,並判斷是否需要重複執行。
以上介紹的這些工具希望對你有所幫助,下一篇我們將討論如何安全地將 Vue 的 component 嵌入到一個現有的網頁中。
